Explore by Category:
Headless Commerce
Headless commerce explained: Your complete guide for 2024
“Headless commerce” is one the most debated and least understood ecommerce buzzwords. Loved by tech developers but a mystery to businesses looking for ways to elevate their online stores to the modern digital age.
We’re here to demystify headless commerce.
What's inside?
In this article, we’ll cover everything there is to know about headless architecture and the benefits it has for digital merchants. We’ll explain how it works and compare the application and advantages for B2C vs B2B businesses. In short, we’ll translate all of the technical lingo into tangible business benefits for you!
At the end, you won’t just have a well-rounded understanding of headless, but you’ll also be better equipped to take your business to the next level.
Let's take a deep dive into the headless commerce approach!
What is headless commerce?
Let's start with a headless commerce definition.
Headless commerce is a modern approach to organizing your traditional ecommerce structure. Extensive customizations, high development and deployment speed, and significantly increased time-to-market metrics – these are just a few reasons why merchants increasingly turn to headless architectures.
By providing a high level of technical flexibility, headless commerce enables brands to build a platform that meets your current business needs, doesn’t compromise your existing technical setup, and fulfills customer expectations.
In fact, over 74% of organizations claim that failure to adopt modern technologies will negatively impact different areas of their business. This shows just how important it’s become for ecommerce enterprises to keep up with the massive digital transformation.
So how does it work?
Headless architecture explained

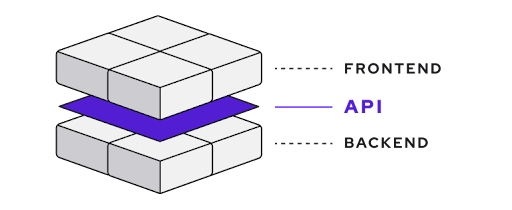
Headless architecture separates a system's frontend (presentation layer of the user interface) and the backend (business logic) layer.
Headless technology provides content or data through APIs, allowing developers to use any frontend technology or platform to consume and display this content. This separation offers immense flexibility, scalability, and the ability to deliver consistent experiences across multiple channels, such as web, mobile, and IoT devices.
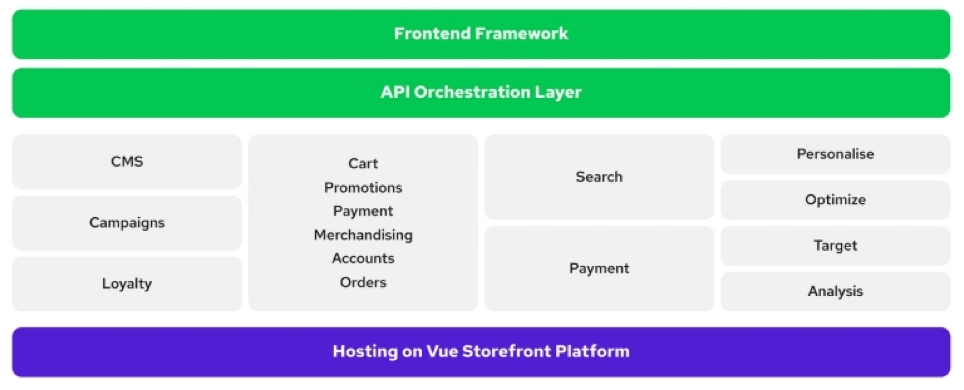
Merchants can freely compose their headless stack by adding, removing, and altering particular services to build a best-of-breed stack tailored to their needs, making headless commerce an essential asset to their existing ecommerce functionality.
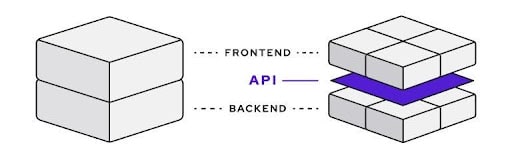
Traditional and headless commerce: What's the difference?
Traditional commerce, often referred to as a monolithic, legacy, or all-in-one system, governed the ecommerce industry for over a decade. Now its time is done, and the age of headless is here.

To better understand the differences between headless commerce and traditional commerce, let's start with a basic explanation of what is what.
Traditional, monolithic commerce systems provide all the components needed for handling business logic, displaying the UI layer, and managing and publishing content with a single, tightly coupled codebase. This is why we can call traditional ecommerce platforms "all-in-one" systems.
Headless commerce, on the other hand, refers to a separation of units responsible for performing particular services: frontend from backend, from CMS, and any other third-party tools such as loyalty programs, search engines, payments, analytical tools, or CRMs. All of the units "talk" to each other via application programming interfaces (APIs).
Headless is also a key player in MACH (Microservices, API-first, Cloud-native, and Headless), a new approach that allows merchants to integrate best-of-breed solutions with each other with ease. But let’s not get ahead of ourselves.

But what about headless applications?
As a part of a narrower composable commerce approach, some of the best headless software examples showcasing the benefits of headless applications for ecommerce are:
- Headless CRM (Customer Relationship Management) and CMS (Content Management System) systems;
- Headless commerce platforms (e.g. SAP Commerce Cloud, Salesforce Commerce Cloud, Shopify, etc.);
- Headless payments;
- Headless search solutions;
- Headless browsers;
- Frontend as a Service providers, and more.
Headless websites
Now that you’ve gone through the definitions and technical outlines, at this point, you may be eager to set up a headless commerce website, but this term can easily be confused with a broader term – headless website . But they’re not the same!
In a headless website, content is managed separately from how it's displayed to users. Developers can use different frontend technologies to consume content via APIs and deliver it to users through different channels like web browsers, mobile apps, IoT devices, etc.
On the other hand, a headless commerce website:
- Is built specifically for ecommerce;
- Separates ecommerce functionalities (product catalog, checkout process, inventory management, and payment processing) from the frontend;
- Allows for greater flexibility and customization in designing the shopping experience.
Headless API

API can be defined as a bridge for data transferred between the services. In case with headless ecommerce platforms, API connects frontend and backend, and any third-party services. These elements communicate with each other while remaining separate entities.
API can be used to pull information to the desktop, mobile, wearables, smart cars, IoT (Internet of Things) and other devices, enabling merchants to go full omnichannel and secure their capacity for scaling the business.
Headless PWA storefront
Progressive Web App (PWA) storefront can integrate both PWA and headless architecture technologies, offering a comprehensive solution to numerous challenges faced by online stores.
This headless solution represents a significant advancement for performance-driven, mobile-friendly approach to ecommerce, allowing for:
- Enhanced profitability through mobile-friendly interfaces;
- Improved accessibility for mobile users;
- Boosted SEO performance for storefronts;
- A more dynamic and user-friendly mobile user experience (UX);
- Increased conversion rates.
Thanks to the flexibility and interoperability of headless architecture, this approach has become extremely popular in modern software development and especially so with ecommerce stores.
Headless vs composable vs monolithic
API-first architecture is a relatively new approach, so, naturally, there is a lot of confusion around headless-related topics. We’re here to set things straight!
Monolithic architecture is an all-in-one approach where all components, both frontend and backend, are tightly integrated into a single codebase and deployed as a single unit. While it undoubtedly has its own advantages, traditional commerce platforms are difficult to scale, and updating the infrastructure takes significant time and resources.
Composable commerce allows ecommerce businesses to separate the backend and frontend and select best-of-breed commerce solutions. These solutions can then be composed to satisfy their unique business needs. Composable commerce is powered by microservices.
Microservices are small applications dedicated to a specific task. Microservices architecture allows marketplaces to cherry-pick tech providers for each business function without a need to change the rest of the system.
Headless commerce mainly emphasized decoupling frontend and backend layers, which falls under the umbrella of microservices:
The growing popularity of headless makes the issue a bit water down. It is often confused with microservices, composable commerce, packed business services, and MACH architecture. And - truth to be said - no wonder, as all of them focus on API-driven integrations. Yes, headless emphasizes decoupling the frontend (client layer) from the backend system (business logic and data).
It differs from microservices, but - in general - it is all about composing systems by putting together loosely coupled elements in a LEGO-like way. It is not just "techie" stuff that only developers might be interested in. That architectural assumption opens up a way to various business benefits, conversion growth included.
Patrick Friday, CEO at Alokai.
Headless vs traditional commerce: Key differences
Here’s a quick comparison table to help review the key differences:
| Monolithic | Headless | Composable | Microservices |
Architecture | Frontend + backend | Frontend separated from the backend | Frontend separated from backend with interchangeable components | Frontend separated from the backend with large applications separated into smaller independent parts |
Flexibility | Severely limited | Very flexible | Extremely flexibly | Extremely flexibly |
Scalability | Challenging | High | High | High |
Development speed | Slow | Fast | Fast | Fast |
Omnichannel | No | Yes | Yes | Yes |
Customization | Possible but complex | Easy | Easy | Easy |
Third-party integrations | Possible but complex | Easy (can depend on a third-party) | Easy (can depend on a third-party) | Easy (can depend on a third-party) |
Time to market | Slow | Fast | Fast | Fast |
Benefits of headless commerce architecture

We’ve just covered a considerable amount of information about headless, and hopefully, by now, you understand the significance of the approach. But why do businesses turn to it so vigorously? Let’s take a look at the main headless commerce benefits :
- Unlimited UX and UI control: Decoupling units allows your development team to run unfettered operations at the frontend without affecting the backend and unties merchants' hands when it comes to marketing and UX.
- System scalability: Headless commerce future-proofs the system as continuous iteration and innovation are secured. A headless commerce system can work freely with any frontend and third-party extensions, preventing delays that would arise because of the number of deployments needed in traditional ecommerce.
- Cost-efficiency: While there may be initial setup costs and complexities associated with transitioning to a headless commerce architecture, the long-term savings and benefits in terms of flexibility, scalability, and user experience outweigh the initial costs and ongoing spending in the long run.
- Flexibility and customization: API-first architecture allows merchants to cherry-pick the best services in their niches and customize their headless commerce solution to make it exactly what they need it to be. Composable, headless, and particularly MACH, have the potential to completely transform retail commerce. Just make sure to plan your transition carefully , moving to MACH can be a long process.
- Improved developer experience: Decentralized architecture splits the process of engaging the entire development team. Prior to headless commerce systems, traditional ecommerce platforms used to engage many different ecommerce layers at the same time and prevented frontend developers from choosing the modern JS frameworks to work with.
- PWA (Progressive Web Apps) features: PWA is not directly related to headless commerce, but it can be the perfect entrance to "full decapitation". Launching a PWA that's separated from the backend results in a faster, mobile- and SEO-friendly PWA with a flexible and customizable architecture.
- Short time-to-market: Thanks to how headless commerce architectures are built, development teams can now build, deploy, and scale the services independently of others.
- Enhanced performance and scalability: Leveraging PWA technology and modern ecommerce architecture frameworks optimizes mobile versions, boosting Google rankings, user engagement, and conversion rates.
- Improved customer experience: Fast page loads and adaptable interfaces enhance conversion rates and revenue, as even milliseconds in site speed can translate into substantial sales gains or losses.
Business reasons to choose headless commerce
Headless commerce and retail are mutually beneficial – headless offers retailers a competitive edge in today's dynamic market. Traditional commerce systems often struggle to keep pace with evolving customer demands, leading to sluggish adaptation and diminished revenue.
Before transitioning to headless though, make sure to consider factors like your company size, developer resources, level of customization needed, time, budget, and current setup.
Headless commerce for global brands
Headless commerce is a unique approach because it works equally well for SMBs willing to spend some money, as it does for well-established enterprises.
Read more about the specifics of:
And now, let’s take a look at some global brands and how they’re utilizing headless commerce.
Berlin Brands Group

With a portfolio exceeding 4,800 products, BBG caters to consumers across 28 countries, distributing its offerings through a diverse array of channels, totaling over 100. These channels encompass direct-to-consumer (D2C) ecommerce platforms, online marketplaces, and wholesale avenues.
TALLY WEiJL

After more than a decade since its inception, TALLY WEiJL began to expand globally, opening over 50 stores across Europe by the year 2000. In the subsequent years, TALLY WEiJL emerged as a key player in the international fashion retail sector.
Foodl

The first Dutch open food B2B marketplace was launched right before the Horeca industry closed down. Yet, Foodl had no intention to waste time. Instead, it chose to make the most of the given circumstances and make the platform perfectly suited for its clients.
Getting inspired? Discover more headless commerce examples .
Best headless commerce platforms
The ecosystem of “headless-oriented” services is expanding, becoming more accessible and straightforward. Finding a genuinely API-first headless commerce platform that will get the job done and won’t cost you an arm and a leg is not an easy task. Most providers have already sensed the trend and put “API-first” on their banners, but their interpretation of being “headless” was sometimes far-fetched.
That’s why this list of the best headless commerce platforms may come in handy:
- Shopify: Provides a user-friendly interface for setting up and customizing storefronts, managing products, processing orders, and integrating with various payment gateways and shipping providers.
- Salesforce Commerce Cloud: Offers robust features for managing products, merchandising, marketing campaigns, and customer interactions.
- Vendure: An open-source ecommerce framework built with TypeScript and GraphQL, designed for developers to create flexible and scalable ecommerce sites.
- SAP Commerce Cloud: An omnichannel ecommerce platform designed to help businesses deliver personalized shopping experiences across various touchpoints.
- Elastic Path: An API-first commerce platform that enables businesses to create flexible and personalized commerce experiences across various channels.
- BigCommerce: A popular SaaS headless ecommerce platform that enables businesses to create and manage online stores with ease.
-
Commercetools:
A cloud-based, API-first commerce platform that enables businesses to create highly flexible and scalable ecommerce solutions.
What companies will benefit from the use of headless commerce platforms?
Choosing a headless commerce platform is a good idea for businesses with significant potential for scaling. As the project grows, brands are faced with the need to expand web functionality to meet their customer expectations.
Who will benefit from using a headless commerce platform the most?
- Brands that want to implement an omnichannel business strategy. Headless ecommerce solutions let you gather all available content and product data to give shoppers quick access to the channels they use to shop online.
- Companies that seek more flexibility. Headless commerce platforms allow companies to introduce new features quicker even when buyer preferences change overnight.
- Organizations that want to improve customer experience. Implementing a headless solution lets you experiment with customization and UX, as well as improve web performance and customer experience.
Headless CMSs
We’ve briefly touched upon the subject of headless CMSs at the very beginning, explaining how a headless website does not equal headless commerce. It is a popular confusion, though, mainly coming from the popularity of headless CMS as a tool.
A headless content management system (CMS ) is a content management platform that focuses solely on content creation, storage, and management, without dictating how that content is presented to end-users of the online store.
While both headless CMS and headless commerce decouples frontend from backend, a headless CMS focuses on managing content specifically. A headless platform extends this architecture to a broader range of functionalities beyond content management – like ecommerce or CRM. And more importantly, not all headless commerce platforms have a CMS.
So, if you need a CMS, make sure to choose the right tech stack for you. Some of the most popular headless CMS examples include:
And the best news? All of these and more can be integrated with Alokai in just a few simple steps!
Headless CMS vs traditional CMS
But how is a headless CMS different from a traditional CMS ? A traditional CMS integrates content management with content presentation, limiting flexibility and scalability. Content is typically delivered through pre-built templates and themes, with fewer options for customization.
Additionally, traditional CMS can face scalability challenges when handling high volumes of traffic or complex content structures.
The most prominent example of traditional CMS is, of course, WordPress, and if you ever had a chance to work both with the platform and one of the headless alternatives, you know exactly how different the two can get.
Going from monolithic to headless: How to implement headless commerce
You might be feeling that headless might just be for you, so where to start ? There are two preferred methods of headless commerce development: a full replatforming and a gradual, frontend-first migration.
The process of full replatforming requires exchanging the entire legacy system with a new, full-fledged headless commerce stack, composed of several headless solutions like:
- Frontend as a Service ;
- Ecommerce platform;
- Headless CMS;
- Search solution;
- Payment solution;
- Other third-party tools.
This "all in or nothing" approach to headless commerce development is more complex, time-consuming, and costly than the step-by-step method, which starts with the frontend.
A gradual, frontend-first migration allows you to reap the benefits of headless commerce without ditching your current legacy software.
Modernize without replatforming
To make a swift shift to headless technology , merchants can apply a cost- and time-effective approach, and instead of full-blown replatforming, start with replacing just the frontend.
Naturally, there are a few things to consider before moving from a traditional commerce architecture to headless , namely whether it’s going to be a new project or a replatforming of your existing monolithic architecture. Fortunately, we’ve covered the latter extensively in our guide , so make sure to check it out.
Now, a proper headless frontend can be described as a progressive tech ecosystem that binds together all of the headless components and assures the proper and efficient functioning of the digital storefront.
So, should you choose to go headless?
Headless implementation requires some digital maturity level or the willingness to explore digital sales' potential. Still, especially nowadays, many mid-size companies seem to fulfill these requirements.
The popularity of headless commerce solutions, which started going beyond the tight circle of developers and CTOs, also helps.
So… when is the right moment to choose a headless model?
There is no universal answer to this question, of course, but – if you answer "YES" to most of the following questions, headless commerce should be the direction that can help you.
- Do you struggle with sluggish web performance?
- Does your predefined UI layer need to be refreshed to align your brand identity?
- Does your tech stack prevent you from implementing new features?
- Do you struggle with tech debt?
- Do you find it challenging to deliver content across multiple touchpoints?
3 Reasons to start your headless commerce journey with the frontend
Frontend drives customer experience
Most of the digital customer journey happens on the frontend. This means your frontend platform must tick all the right boxes for a generation of buyers who demand a personalized experience, the ultimate ease of use, and short wait times. By choosing frontend as the first step towards a composable approach, you start with your customer needs.
Frontend drives performance
Only ultrafast architecture can deliver outstanding customer experience. The current legacy system is crippling your page speed, performance, and the entire customer experience. Instead of costly point solutions, you need an entirely new underlying frontend technology optimized for web performance and SEO out-of-the-box.
Alokai allows easy and smooth migration for quick ROI
With Alokai’s unique Frontend as a Service approach as your frontend platform, you can easily take the first step towards a modern composable commerce architecture and quickly see the business results of your digital transformation.
Contrary to the common approach, you don't need to build your storefront from scratch – with Alokai you can assemble your presentation layer with pre-built blocks optimized for performance.
Explore Alokai – request a personalized demo!
Share:
Share:
Ready to dive in? Schedule a demo
Get a live, personalised demo with one of our awesome product specialists.


















